- HR:+91-879-9184-787
- Sales:+91-908-163-7774

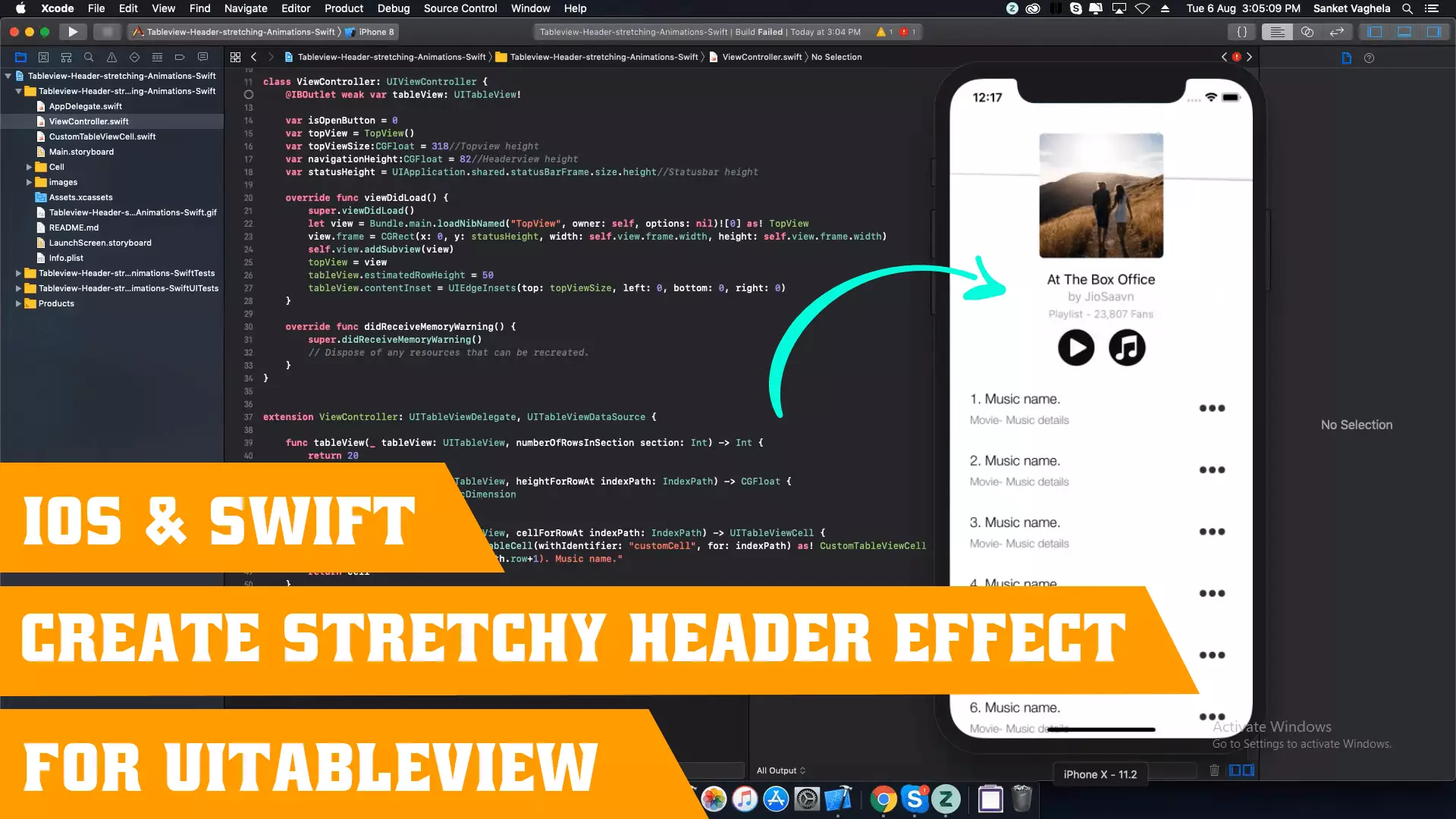
A stretchable table view header can certainly make your application more interactive and intuitive. Users get such an amazing experience in Android that allows them to have that stretchy and zoomed-in effect. This Stretchy Header effect is possible in iOS as well. We will tell you how. Read on!
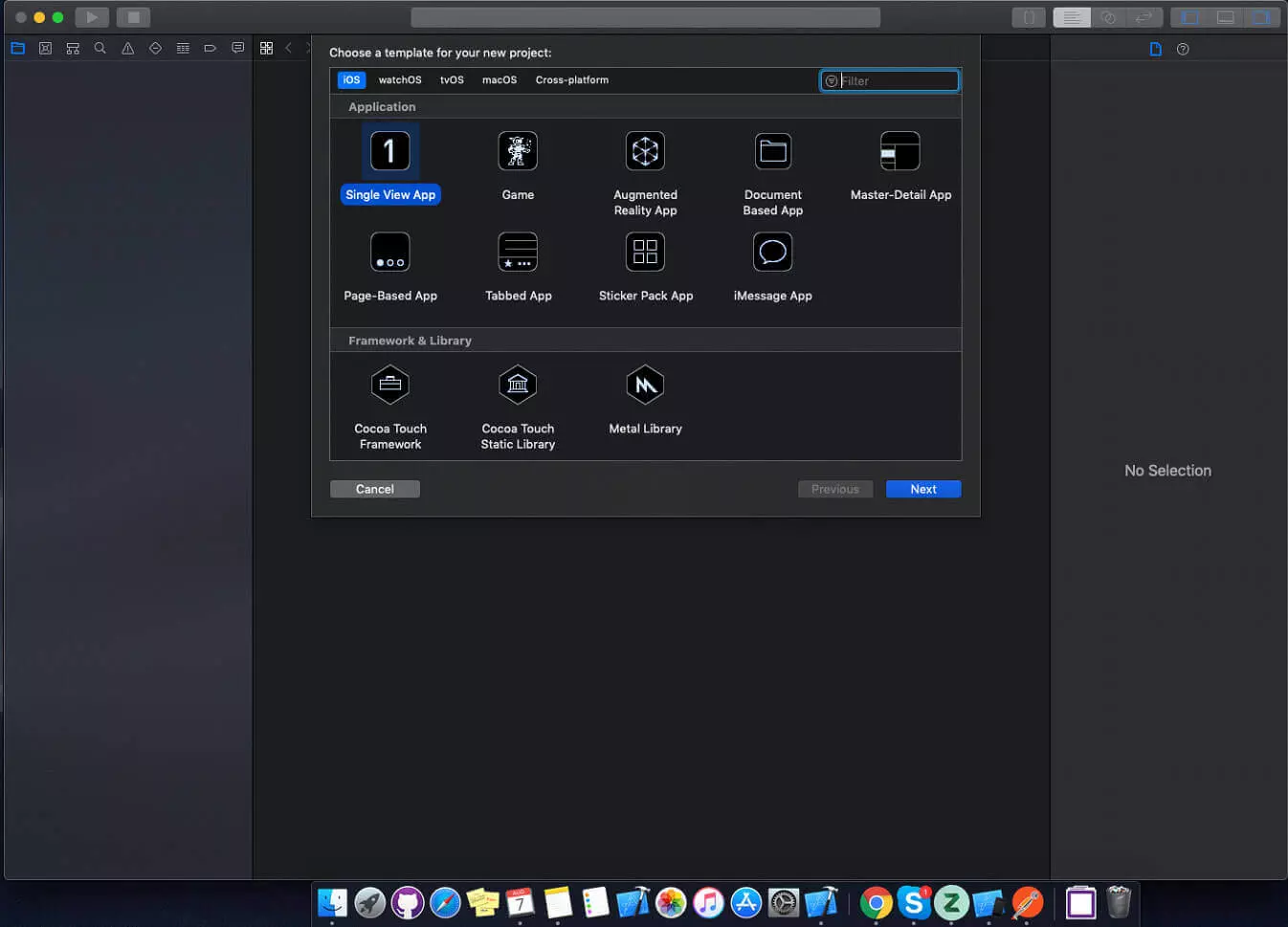
You must have a clear understanding of Xcode Basics, UIKit Basics, and Autolayout.
Now let’s get into the real business.
Also Read: Create Parallax Header Using UIScrollView Tutorial


var topViewSize:CGFloat = 318 // Topview height var navigationHeight:CGFloat = 82 // Headerview height tableView.contentInset = UIEdgeInsetsMake(topViewSize, 0, 0, 0)
var topView = TopView()
override func viewDidLoad() {
super.viewDidLoad()
let view = Bundle.main.loadNibNamed("TopView", owner: self, options: nil)![0] as! TopView
view.frame = CGRect(x: 0, y: statusHeight, width: self.view.frame.width, height: self.view.frame.width)
self.view.addSubview(view)
topView = view
tableView.estimatedRowHeight = 50
tableView.contentInset = UIEdgeInsetsMake(topViewSize, 0, 0, 0)
extension ViewController: UITableViewDelegate, UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 20
}
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return UITableView.automaticDimension
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "customCell", for: indexPath) as! CustomTableViewCell
cell.titleLabel.text = "\(indexPath.row+1). Music name."
return cell
}
}
func scrollViewDidScroll(_ scrollView: UIScrollView){
let y = topViewSize - (scrollView.contentOffset.y + topViewSize)
let newHeaderViewHeight = topView.frame.height - scrollView.contentOffset.y
if(y >= navigationHeight){
if(y<=148 && y >= navigationHeight){
let percent:Float = (Float((148-y) / y));
topView.albumTopButton.alpha = CGFloat(percent)
}else{
topView.albumTopButton.alpha = 0
}
topView.albumTopButton.frame.origin.y = y
if(isOpenButton == 1){
isOpenButton = 0
UIView.animate(withDuration: 0.1, animations: {
self.topView.btnAlbum.frame.origin.x = self.topView.btnAlbum.frame.origin.x + 5
self.topView.btnMusic.frame.origin.x = self.topView.btnMusic.frame.origin.x - 5
}) { (Bool) in
self.shakeAnimation()
}
}
}else{
if(isOpenButton == 0){
isOpenButton = 1
UIView.animate(withDuration: 0.1, animations: {
self.topView.btnAlbum.frame.origin.x = self.topView.btnAlbum.frame.origin.x - 5
self.topView.btnMusic.frame.origin.x = self.topView.btnMusic.frame.origin.x + 5
}) { (Bool) in
self.shakeAnimation()
}
}
topView.albumTopButton.alpha = 1
topView.albumTopButton.frame.origin.y = 100
}
let height = min(max(y, navigationHeight), 800)
topView.frame = CGRect(x: 0, y: statusHeight, width: UIScreen.main.bounds.size.width, height: height)
if(y >= topViewSize){
topView.albumimage.transform = CGAffineTransform(scaleX: (y/topViewSize), y: (y/topViewSize))
topView.albumTop.constant = 25
}else{
topView.albumTop.constant = (y-(topViewSize-25))+((y-topViewSize)*0.6)
}
if(y >= topViewSize){
let final = ((450)-y) / ((450) - topViewSize)
topView.albumButton.alpha = CGFloat(final)
}else if (newHeaderViewHeight > topViewSize){
let alphavalue = (newHeaderViewHeight/topViewSize) - 1
topView.albumButton.alpha = CGFloat(alphavalue)
}
}
Compile and run the code.
This is the result we get after adjusting the table header height and other UI parameters.
Choose Artoon Solutions Pvt. Ltd., as we are always happy to help you. Being one of the finest iOS app development service providers, Artoon Solutions Pvt. Ltd. has offered quality mobile app development services across the globe. Our extensively knowledgeable and experienced developers have delivered masterpieces to client worldwide that has helped their businesses stay ahead of the curve.